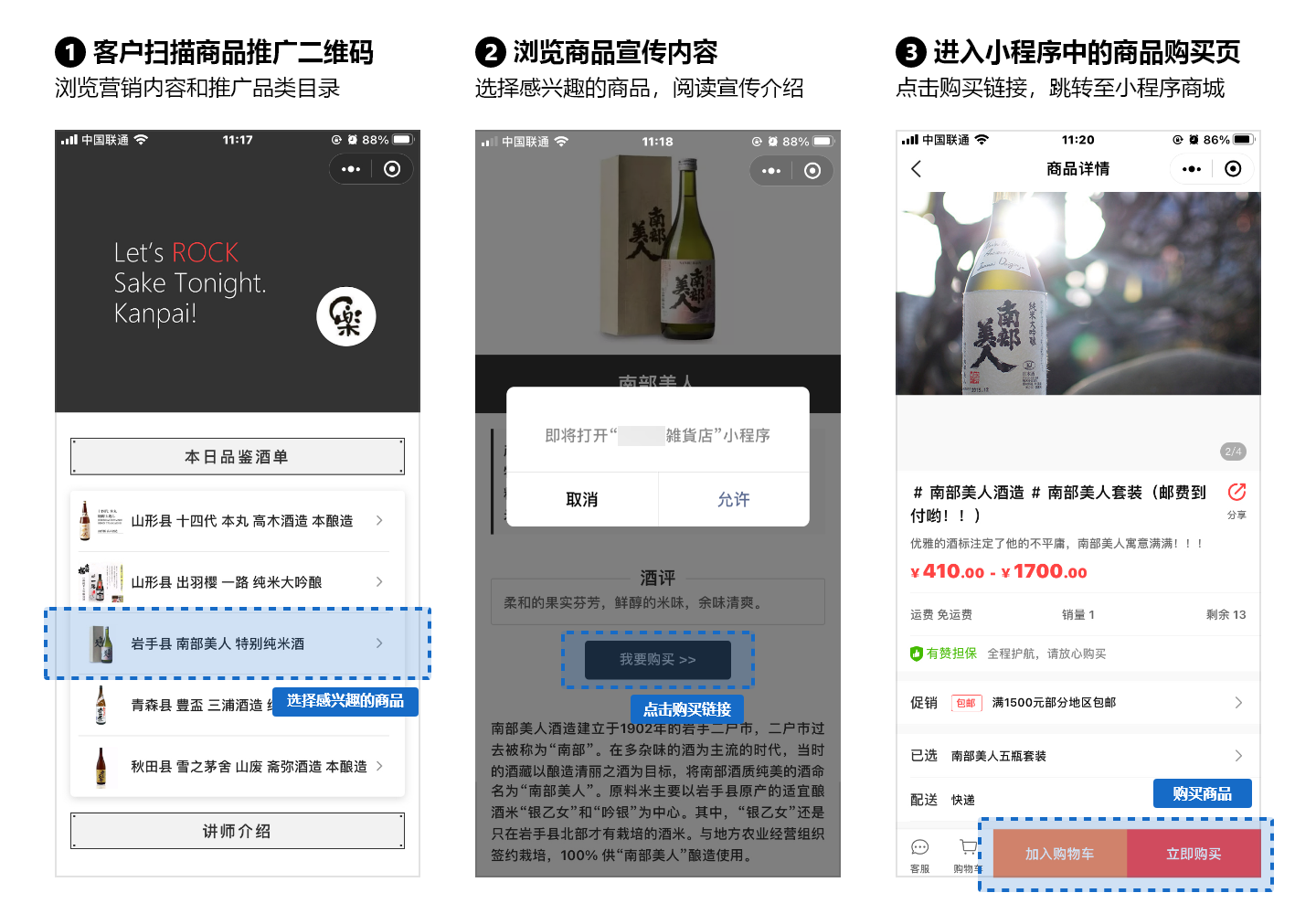
1、效果展示通过在循环容器的列表条目上设置触发行为跳转界面,同时配合事件中心的查询条件关联传递模型,实现跳转界面并绑定数据创建数据表注意在数据中心你可以创建属于自己应用程序的数据表格,数据表格类型分为用户表商品表。

2、分享给大家供大家参考,具体如下在安卓中页面跳转传值都是通过bundle,现在研究一下小程序的列表跳转及页面传值mymlltview class=quotcontainerquot ltview bindtap=quotbindViewTapquot class=quotuserinfoquot ltimage class=quot。
3、小程序跳转页面缓慢是由于以下原因导致的1网络问题网络连接不稳定或网速慢可能会导致小程序跳转页面缓慢建议检查网络连接是否正常,或尝试在网络环境更好的地方使用小程序2页面内容过多如果跳转的页面内容过多。
4、小程序登陆授权 跳转页面的解决方案接口拦截方案顾名思义 接口拦截就是在页面中调用接口的时候 如果未登录,接口返回一个 固定状态码,小程序在响应拦截的地方做拦截处理通常授权方式有跳转到登陆页面 授权登陆大部分。
5、为了不让用户在使用小程序时造成困扰,微信小程序规定页面路径只能是 五层 ,所以需尽量避免多层级的交互方式 而页面跳转则涉及到多个页面层级保留当前页面,跳转到应用内的某个页面,使用navigateBack可以返回到原页面。

6、url 属性 表示要跳转的页面地址,必须以 开头 opentype 表示跳转的方式,必须为 navigate 非tabBar页面 跳转时,opentype 也可以省略 opentype 属性值为 navigateBack 结合 delta 属性表示后。
7、1tabBar 在appjson文件中添加tabBar节点tabBar是小程序客户端底部或顶部tab栏的实现1tabBar相关属性 colortab上的文字默认颜色,仅支持十六进制颜色selectedColortab上的文字选中时的颜色,仅支持十六进制颜色。
8、可以的,百度小程序可以跳转到网页需要在百度小程序开发者平台添加业务域名。
9、截至2020年2月,小程序不能跳转网页微信小程序实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题应用将无处不在,随时可用,但又无需。
10、1需要配置业务域名 2没有配置业务域名,连接本地调试的目前没能在真机上调试 3formml页面 formjs 4PC端处理。
11、getStorageSync 的含义在微信小程序 官网 上有定义从本地缓存中同步获取指定 key 对应的内容第二个视图的 UI 和控制器都开发完毕,剩下的事情就是在第一个视图里定义一个触发点,让它能触发到第二个视图的跳转。
12、跳转至另外一个页面,不会把之前的页面销毁但是带有返回箭头,点击可以返回到上一页,但是回到上一页的时候不会重新刷新这一页的数据跳转至tabbar页,当用户点击时,会跳转到相应的tabbar页面,只能跳转到tabbar页面,其他。
13、一般小程序会自动跳转到系统默认的浏览器的如不跳转,而你需在自带浏览器观看,可以复制链接,然后打开浏览器粘贴到地址栏就可如愿了。
14、#160 #160 #160 #160 小程序跳转H5页面是通过webview组件来实现的,webview是一个可以用来承载网页的容器,会自动铺满整个小程序页面,也就是说h5页面的跳转是在小程序的环境下打开的需要在小程序里建立。
15、外链网址必须是系统小程序后台,通过在首页空白页添加模块,然后通过查找链接选择功能跳转网页链接跳转至网页页面。
转载请注明:商兜网 » 小程序 » 小程序跳转网页(小程序跳转网页支付)
版权声明
本文仅代表作者观点,不代表B5编程立场。
本文系作者授权发表,未经许可,不得转载。






























